Simple Links 102
|
Images Maps An image map is an inserted image which has been divided into regions or "hotspots"; when the "hotspot" is clicked a new web page displays itself. |
||||
|
In Dreamweaver Open your index.html document
|
||||
 |
||||
| 2
|
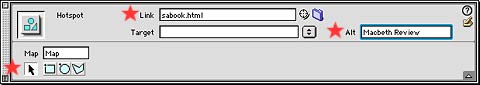
Select the image and choose the rectangle,circle or polygon tool and drag the pointer over the image to create and define a hotspot. While the hotspot is selected: | Link the appropriate
.html file In the Hotspot inspector, click the folder icon to browse to the file to open when the hotspot is clicked, OR type the file name in the Link field. |
Add an Alternate Tag |
|
|
To test an imagemap: |
||||
| 1 | Choose File > Preview in Browser. | |||
| 2 | In the browser, move the pointer over the hotspot area. Does the ALT tag work? Click the hotspot. Does it display the correct webpage? | |||
Simple Links
| Text Links | Image Maps
| Rollovers |